与网页开发的区别
- 网页开发渲染线程和脚本线程是互斥的,这也是为什么长时间的脚本运行可能会导致页面失去响应,而在小程序中,二者是分开的,分别运行在不同的线程中
- 网页开发者可以使用到各种浏览器暴露出来的 DOM API,进行 DOM 选中和操作。而如上文所述,小程序的逻辑层和渲染层是分开的, 逻辑层运行在 JSCore 中,并没有一个完整浏览器对象,因而缺少相关的DOM API和BOM API
- 网页开发者需要面对的环境是各式各样的浏览器,PC 端需要面对 IE、Chrome、QQ浏览器等,在移动端需要面对Safari、Chrome以及 iOS、Android 系统中的各式 WebView 。而小程序开发过程中需要面对的是两大操作系统 iOS 和 Android 的微信客户端,以及用于辅助开发的小程序开发者工具
- 网页开发者在开发网页的时候,只需要使用到浏览器,并且搭配上一些辅助工具或者编辑器即可。小程序的开发则有所不同, 需要经过申请小程序帐号、安装小程序开发者工具、配置项目等等过程方可完成
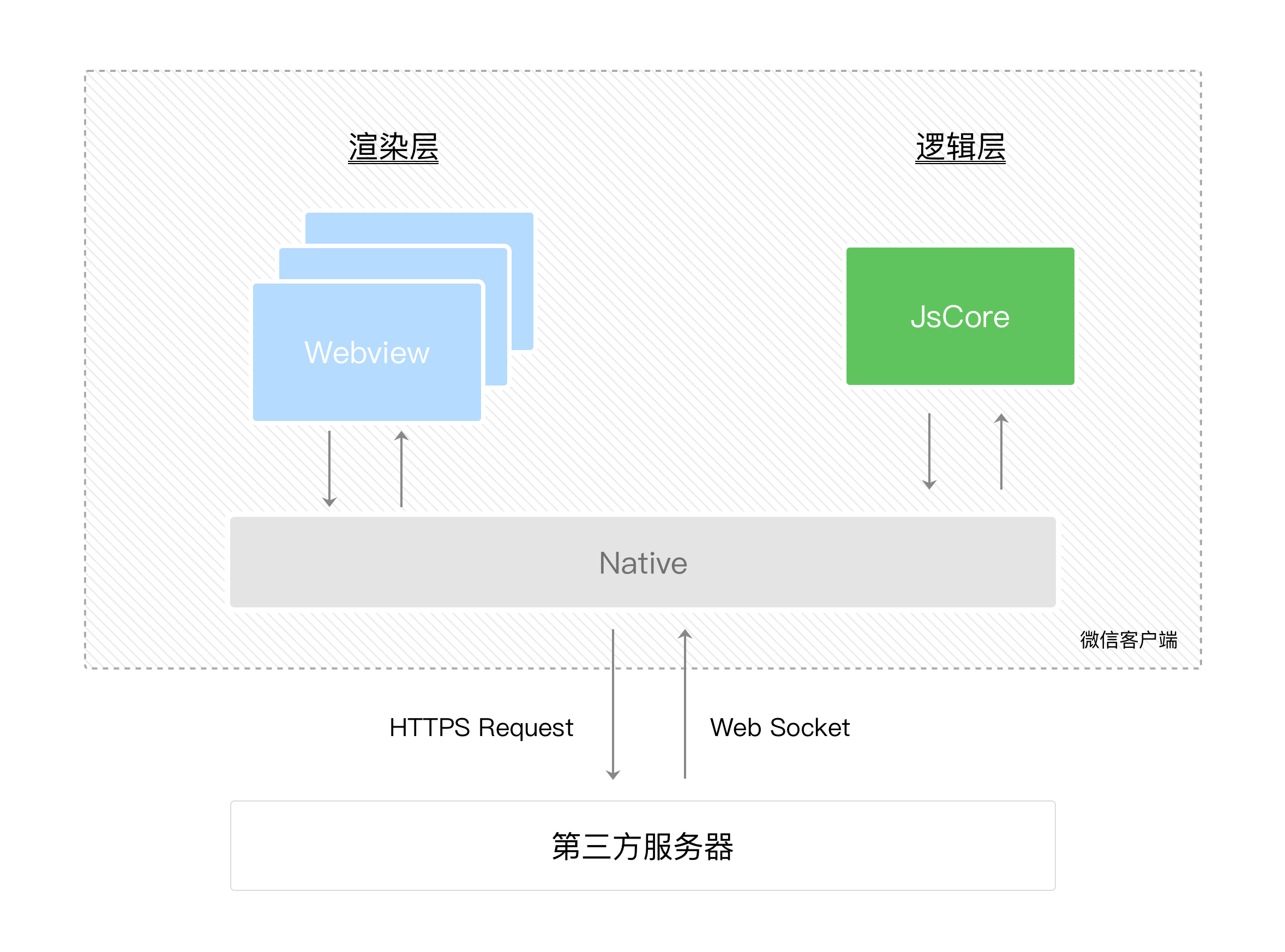
小程序架构

小程序的渲染层和逻辑层分别由2个线程管理:渲染层的界面使用了WebView(IOS基于WKWebView, Android基于chromium定制内核) 进行渲染;逻辑层采用JsCore(IOS采用JSCore,Android采用V8) 线程运行JS脚本。一个小程序存在多个界面,所以渲染层存在多个WebView线程, 这两个线程的通信会经由微信客户端(下文中也会采用Native来代指微信客户端)做中转, 逻辑层发送网络请求也经由Native转发
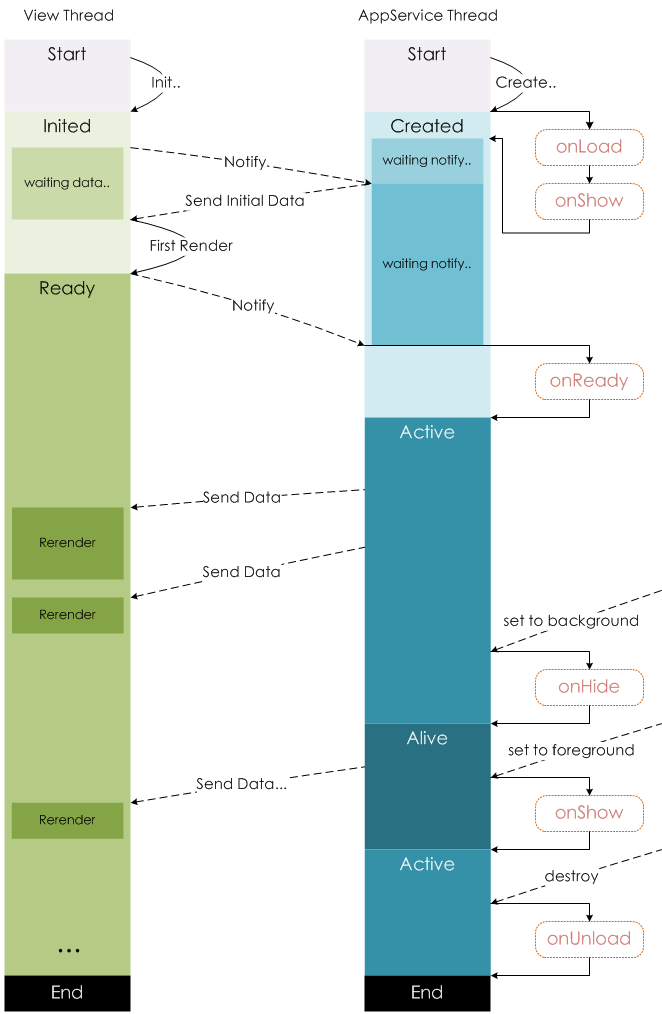
客户端渲染小程序流程
生命周期

----天下熙熙皆为利来,天下攘攘皆为利往